DevExpress:手把手教你用官方汉化资源做汉化 |
您所在的位置:网站首页 › devexpress webform教程 › DevExpress:手把手教你用官方汉化资源做汉化 |
DevExpress:手把手教你用官方汉化资源做汉化
|
文章目录
前言一、下载官方资源汉化包二、引入三、效果图
前言
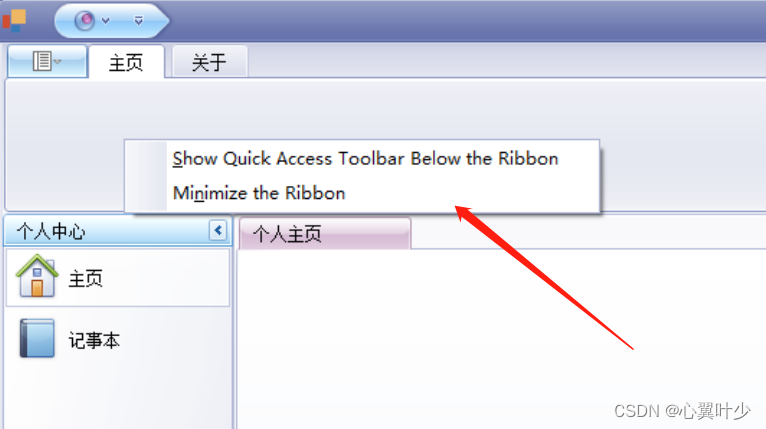
使用DevExpress时,自己的项目里是否有些英文,如:提示框、右键菜单栏等,下面教你如何汉化自己的Dev项目
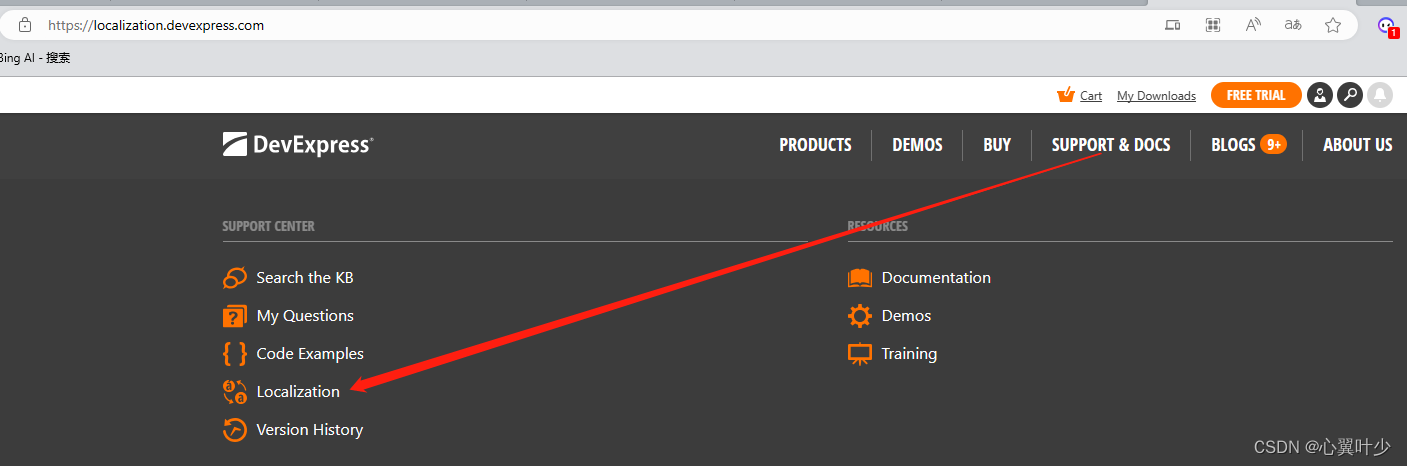
1、打开 DevExpress官网链接,要登录账号,选择Localization
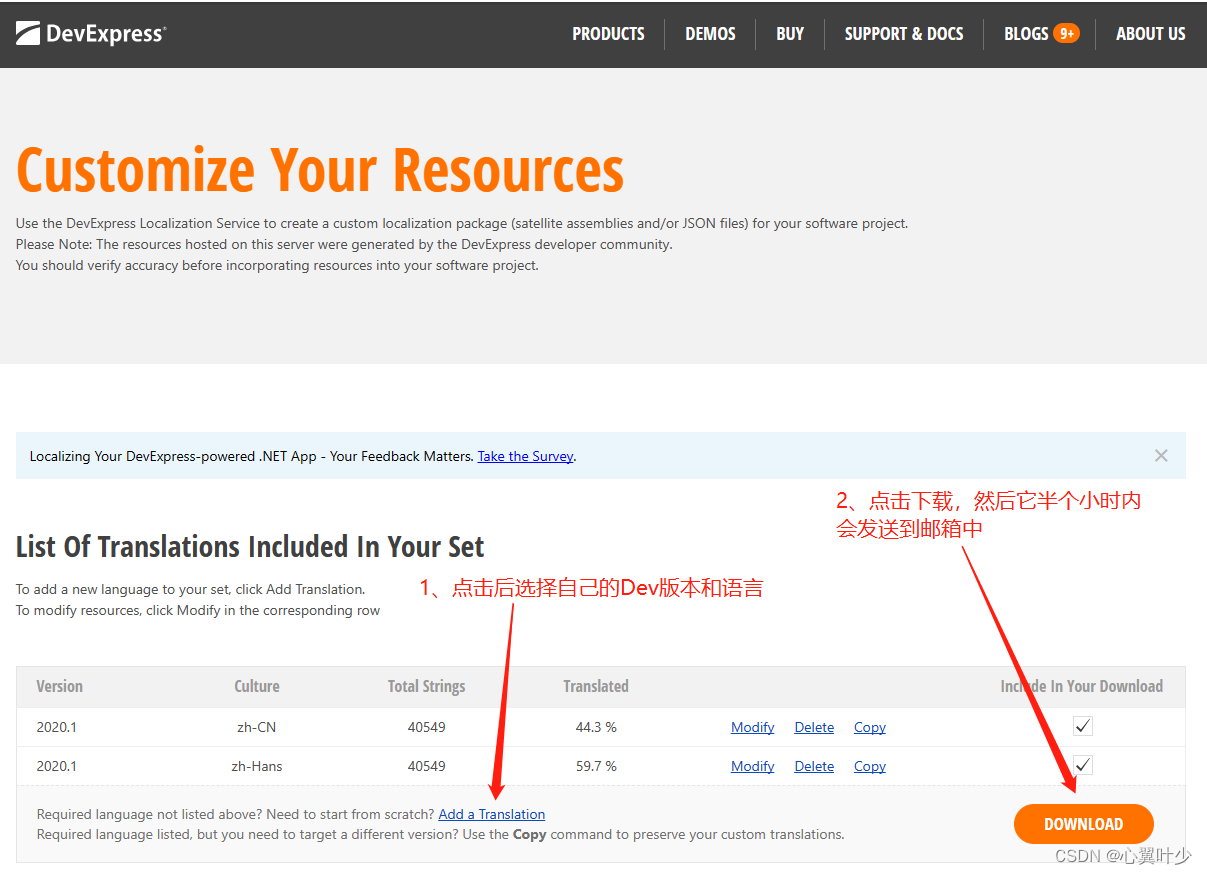
2、选择自己的Dev版本及选择对应转化的语言,然后再点击下载 半个小时内官方会自动发送到自己的邮箱中
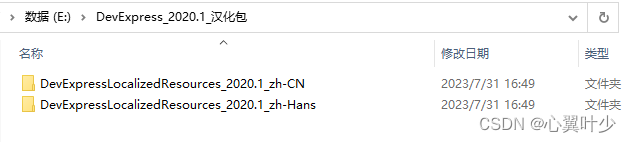
1、下载完后解压,运行exe后将其内容存放到E:\DevExpress_2020.1_汉化包\目录,你可以放到你想要的目录
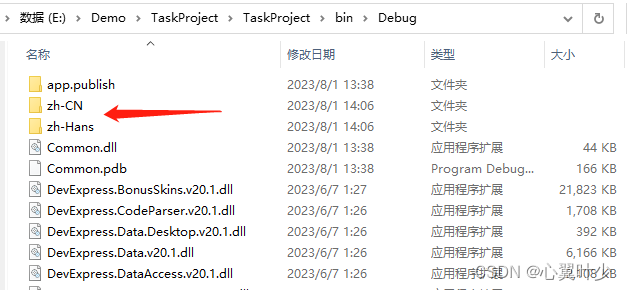
2、将上图的两个文件夹复制到你的项目Debug文件夹下,并更名为:zh-CN,zh-Hans
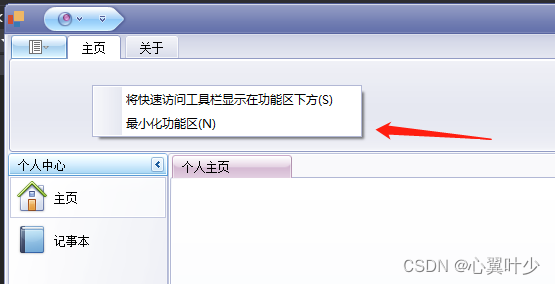
3、如果你的Dev版本是15.1或更高的版本,则无需加上这句代码,程序会默认识别到汉化包 我本人用的是20.1,所以我没有添加代码 System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("zh-CN"); System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("zh-Hans");温馨提示: 1、汉化包的文件夹名会是这样 xxx_zh-CN,如果要使用的话,请删除前面的xxx_,仅仅保留后面的zh-CN 2、汉化包里面的src文件夹是汉化包的源码,可以用于升级使用,json resources文件夹里面是json的汉化包,用于DevExtreme项目的汉化,可以移走这个两个文件夹 三、效果图汉化成功!
|
【本文地址】
今日新闻 |
推荐新闻 |